In a recent report that hammers home the insight Google's team found last year, Adobe found that it’s true that smartphones still account for only a minority (39%) of website visits in the US as of December 2017. However, with that figure likely to continue growing, for the time being, the focus will likely continue shifting to smartphones.
Meanwhile, the importance of a strong user experience on smartphones is brought further to light by data in the report showing that "visits from these devices are getting shorter. Between January 2015 and December 2017 visit time on smartphones declined by 7.3% and pages per visit by 8.6%. That leads the analysts to note that consumers are becoming accustomed to an optimal, efficient experience and that websites need to mind the shorter attention span and decreased tolerance for useless steps.”
 Source: Digital Marketing Trends for 2019 by SERP Watch
Source: Digital Marketing Trends for 2019 by SERP Watch
On an encouraging note, smartphone visits are slowly becoming more valuable relative to desktop ones. In 2017, 57% of all search traffic came from a mobile device or tablet and smartphone revenue per visit was about 30% that of desktop revenue per visit. While that may seem low, it’s a considerable improvement from January 2015, up by 11% points. More importantly, the rate of growth projected will have mobile search and purchase dominating before we know it.
The analysis found that mobile phones were the “initial touch” device 40% of the time, just ahead of desktops (37%). That’s consistent with previous research indicating that smartphones are the primary device for launching shopping journeys.
Where phones really shine, however, is in moving the process along: mobile phones were used as the intermediary touch (neither the first nor the last touch) some 58% of the time!
This suggests a better experience on smartphones and more comfort with ordering products and services on these devices. That’s supported by recent data from Yes Lifecycle Marketing, which found that for the first time last year, email-driven conversions (orders per click) on mobile devices reached parity with desktops.
A Strategy to Become Mobile First-Indexing Ready
So what exactly does this mean for developing search engine optimization strategies for your outdoor brand? It means if you don't want to see your competitors zoom ahead of you, you need to make it a priority to be mobile first-indexing ready.
Currently, search engines crawl the desktop version of a website in order to index and rank that site for SERPs. What you might not know though, is that this won’t be the case much longer with the introduction and rollout of Google’s mobile-first indexing. This isn't exactly new though, with Google first announcing that it would be experimenting with a mobile-first index in 2016 and finally starting to roll it out this past March. Google's overall thinking is to improve the mobile user’s search experience, helping them to better find what they need faster.
Most mobile searches are done through Google (over 90% of them!). It’s important to note that when Google says mobile, they mean smartphone. Google excludes tablets from the mobile category and that “unless you offer tablet-optimized content, you can assume that users expect to see your site as it would look on a desktop browser”. There won’t be separate indexes for desktop and mobile, so you’ll need to make sure the mobile version of your website is ready.
 Source: SEO Statistics to Help Your Rank #1
Source: SEO Statistics to Help Your Rank #1
Mobile Website Configuration Options
If your website isn’t already mobile or you’re thinking about doing a major overhaul, there are 3 configuration options for mobile. You can choose from separate URLs, dynamic serving or responsive design.
Separate URLs
Using separate URLs means that every URL on your desktop version has a corresponding URL on the mobile version. For example, http://www.yourwebsite.com would look like http://m.yourwebsite.com. You’ll need to make sure all of your redirects from the desktop to the mobile version are correct and plan for managing content on both. As a best practice, whatever is available on the desktop version should also be accessible on the mobile version. It also requires the addition of link rel =“alternate” and “canonical” tags to let Google know to consider the different versions together as one and not as two separate pages.
Dynamic Serving
As opposed to separate URLS, a dynamic serving configuration has everything on one URL. You’ll need to have your website’s CSS and HTML written out for various devices. The CSS and HTML that loads will depend on the device the user is on. If don’t have a version ready for a device, then the user might get shown a less-than-perfect version of your website. You’ll also need to include a Vary header. A Vary header is extremely important because it lets Google know that there’s mobile content it needs to pull from somewhere else and to crawl for it.
Responsive Design
The third option for configuration is a responsive design. Like a dynamic serving configuration, your desktop and mobile websites are also on the same URL. Instead of having to write out respective CSS and HTML for any and all devices, there’s one centralized source for your code. You’ll use CSS to optimize your website, so the content will adapt to whatever device the user is on. Just make sure to include the meta name =“viewport” tag when going with the responsive design option.
So, which configuration should you go with? Any of the 3 configuration options will work to make your website mobile. However, using responsive design provides a number of benefits and is less risky than the other options. It’s going to save you time and help you avoid some of the most common mistakes when it comes to mobile. Google also recommends going the responsive design route.
Mobile SEO Best Practices and Tactics
Aside from picking a configuration option, you’ll also want to optimize your website’s content for mobile. A lot of the SEO strategies that work for desktop versions will also apply to mobile versions, but there are still some other differentiating factors for mobile to keep in mind. I’ve gone ahead and created a list below of some of the most important best practices and tactics to prepare your website for mobile-first indexing.
Run a Mobile Website Audit
First off, you want to make sure your robots.txt is good to go and that you remove any unplayable content like Flash videos. You can also use Google Search Console’s Mobile-Friendly Test Tool to see just how mobile-friendly your website is. Simply plug your URL into the search field and click Run Test. It typically takes less than a minute to run the search. On the results page, you’ll see a screenshot of the page on mobile and a list of usability issues for mobile devices such as small fonts, Flash usage, clickable elements that are too close together, and so on.
Make Your Website Convenient
Give the people what they want – NOW! Over half of mobile users leave if your page takes more than 3 seconds to load. Page speed is critical and now a ranking factor for mobile searches.
Next, run a test for your pages speed using Google’s PageSpeed Insights. It takes about a minute to conduct the analysis. Significant changes have been made by Google in this tool, including how the tool measures page speed. These changes include the role of optimization in addition to raw load speed as measurement criteria.

Optimization is a new name for the same old optimization tips you’re used to: avoid redirects; compress images; minify CSS, HTML, and JavaScript; and so on.
A great opportunity for page speed improvement is images. Resizing images and removing any unnecessary ones on your website is an easy way to decrease the page size. Scalable Vector Graphics are also an option and work well with CSS as the images adjust to the screen size of the user’s device.
No one should struggle to read what’s on your website. You need to make sure your page is legible and can accomplish this by using easy to read font types and sizes. Screen space can be limited - be sure your titles and meta descriptions are concise and consistent. Pop-ups should be used thoughtfully and carefully if you have to use them. You want to maximize the visibility of your content as much as possible to your user.
Speed is something new. It’s measured using two new abbreviations: FCP (First Contentful Paint) and DCL (DOM Content Loaded). It's important to know that these two can't be obtained through local tests. FCP measures when users first see a visual response from your page. DCL measures when an HTML document has been loaded and parsed. Both metrics are based on the Chrome User Experience Report (CrUX) database.
The bottom line is that Google has fully switched from lab data (e.g., self-assessed page speeds) to field data (e.g., page speeds based on real user measurements). That’s why increasing your site’s optimization score is a must if you want to stay competitive, especially in the light of these latest findings, which prove that it is optimization score, not page speed, that plays a role in rankings.
Why are Speed and Optimization Important?
Here’s an unexpected finding: the percentage of eCommerce sales made using a mobile phone decreased last year. That’s according to a report from Forrester Research, which says that mobile phones accounted for 36% of online retail sales last year, down from 43% in 2016.
The Forrester report highlights several reasons why mobile shopping is “stalling.” Among them, survey data indicates that some shoppers continue to prefer the larger screens offered by desktops, for example. Additionally, mobile page speeds in the US lag: in fact, Google data suggests that mobile pages in the retail sector take more than twice as long to load as the best practice recommendation.
Our partners at Databox said it best in a recent post when explaining their Mobile Optimizer’s Hierarchy of Needs chart below. "You should cover all 5 categories if you want to retain visitors beyond a quick scroll. But, categories 2-5 will not matter if you can’t succeed in category 1" (page load speed).

Include Structured Data
Don’t forget to add structured data because search engines use this information to better understand what your website is about. Schema markup is totally necessary is because it makes the job of the search engine even easier. Although humans won't be reading your schema data, the machine will. You’re including extra detail and not changing your content in any way.
In turn, users are given rich results or snippets when they search, which can push your website ahead. Think of schema markup as a super-detailed business card that displays your information clearly. You can find the official home to everything schema at schema.org:
Optimize for Local
Optimizing your website for local is essential, especially since 76% of people who search for something will visit a related business within a day. You can take advantage of all the “near me” searches in a number of ways. Building up local links, adding photos and making sure all of your information is updated in Google My Business are some things you can do if you haven’t already. You should also craft content with a local focus and as always, keep it relevant and interesting for your user.
Even more, consumers trust online reviews as much as personal recommendations. Positive online reviews can help you sell products, or it can inspire trust from a customer sharing the positive experience they had at your store. It's no surprise that consumers and businesses are turning to Google to get recommendations and referrals.
Your dealers are all based in some local search area. It is important that their business is being optimized for local search. Optimizing for organic search is obviously extremely important, but it is great to have that additional way for others to find their website and locate your products they carry. To maximize the partnership you have with local brick and mortar retailers, it is critical that they are set up in Google to be found.
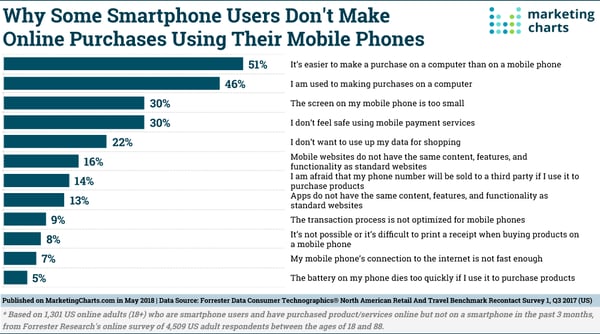
What's Holding Mobile Back from Even Greater Adoption? Mobile User Experience.
Website configuration is crucial. A recent report from Forrester Research indicates some of the reasons why people don't shop more on mobile. The majority of the reasons are fundamental, website configuration challenges.

Final Thoughts on Mobile Optimization
The mobile challenge is another one of those brutal facts you have to face while adhering to your overall positioning plan and maintaining a strong desktop presence because mobile conversion rates are still lower than desktop conversion rates – which explains why Adobe data shows that currently, retailers earn 4 times more from a desktop than smartphone visit. (It is worth noting, however, that there are indications that the mobile shopping experience is improving, leading to higher conversion rates). Every piece of data points to the continuing march upward for mobile in representing more searches, purchase decision points of influence and final purchase points for more and more goods and services. While much of what you’re already doing with your search will still be applicable with mobile first-indexing, there are definitely some things you’ll need to change or slightly adjust. Besides the resources mentioned, here are a couple more that may be useful.
Ultimate Guide To Ecommerce SEO
SEO Statistics to Help Your Rank #1