What HubSpot Customers Should Know About the Core Web Vitals Update
%20(35).png?length=320&name=_Blog%20Covers%20ENG%20(NAM)%20(35).png)
In 2020, Google announced that it would begin to use Core Web Vitals metrics to measure the new ranking factor for page experience. Providing plenty of runway for marketers and web managers to prepare, the time is now upon us to ensure that your website is ready for the algorithm update. In this post, I’ll break down what the Core Web Vitals are, how to prepare, and, most importantly, how this impacts companies managing their website on HubSpot CMS.
What Are Core Web Vitals?
To answer simply, Core Web Vitals use real-world data (aka field data) to determine how your site is performing on a few key metrics related to user experience – mostly speed – because faster sites see lower bounce rates. You already have the ability to see your Core Web Vitals within Google Search Console, but when the algorithm update is released, the data found in Core Web Vitals will be leveraged to determine how to improve overall page ranking. Now, let’s break down each of those key metrics. Forewarning, we’re going to get a bit technical here.
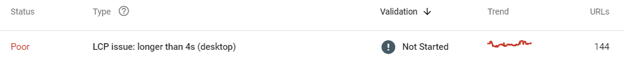
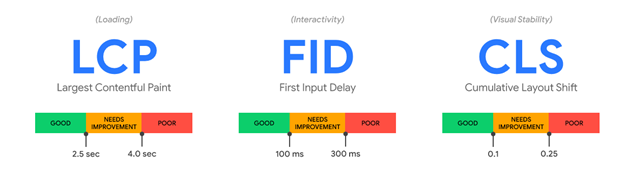
- LCP (Largest Contentful Paint): The time it takes for the largest content on the page to load from the moment that the user requests the URL. This is typically a block of text, image, or video that sits above the fold. To identify the LCP on a page, you can use Chrome DevTools to see it labeled in the waterfall chart under the performance tab. At the time of this writing, the LCP for both desktop and mobile devices should be faster than a 4 second load time.

- FID (First Input Delay): The time between when a user takes action on your page (i.e. clicks the navigation, a button, etc.) to the time when the browser responds to that action. When a page freezes or becomes unresponsive, FID is likely at play and caused by JavaScript code. The recommended time for interactivity should be lower than 100 milliseconds.
- CLS (Cumulative Layout Shift): The cumulative time that the page’s layout shifts while in the loading phase. It’s rated from 0-1 with zero meaning there’s no shift and 1 meaning the most shifting. To provide a good page experience using CLS, pages should maintain 0.1 or less.

Using the Core Web Vitals report, you can analyze and identify how your pages are performing on each of these key metrics.
Beyond Core Web Vitals; however, there are also several other search signals that Google looks at to determine user experience including:
- HTTPS – Ensuring your site has a valid SSL certificate and your content is secure.
- Mobile-friendliness – The usability and responsiveness of your website as it relates to user experience, including whether objects are too close together for clicking on mobile devices.
- Interstitial page elements – Loading boxes, pop up advertisements, disruptive content, age verification, and more.
The combination of these factors as well as the performance and the perceived load time of the site will become more relevant as Google continues to roll out future algorithm updates.
As you can see, most of these factors center around mobile usage. You are correct in assuming this is the case. However, even if the majority of your traffic is from desktop users, that doesn’t mean you’re totally in the clear. There are various articles that point toward a continued focus on mobile experience. Rest assured, mobile experience will become a stronger ranking factor for your overall website, thus affecting your desktop site rankings more and more.
Site vs. Page
When thinking about the performance of your site, it is important to consider both the site as a whole as well as individual pages. Although there are some updates you can make that will have a global impact (like upgrading your JavaScript library and consolidating unnecessary scripts), performance is very much an individual page-specific exercise. Because images that require optimization may only affect a single page, individual page evaluation is necessary to ensure proper performance optimization.
Is HubSpot CMS Going to Stand Up?
Below are some features and steps to help you prepare your HubSpot site for this update.
Themes
With HubSpot Themes, you can take advantage of performance improvements natively built into the HubSpot CMS. Things like JavaScript minification, CSS minification, browser caching, and more are automatically built into the CMS. Leveraging the latest and greatest from HubSpot, you can not only increase usability for your team, but standardize the pages and files of your site for optimum performance.
Recent changes within HubSpot also now allow you to easily include your JavaScript and CSS files using “async” and “defer”, so you have more control over which assets load and when.
Google Search Console Integration
HubSpot’s native integration with Google Search Console pipes data from Google searches directly into your SEO tool. You can see where your website is ranking, and gain insight into page views, click-through rates, impressions, and more for specific search terms. Leveraging this integration is a great way to monitor your improvements and track your progress.
Lazy Loading / Pre-Loading
Lazy loading is when a web page delays the load of content until it is actually needed. This means that content further down the page doesn’t load when the user first lands on the site. Instead, the webpage loads the content when the user has scrolled near that content in the HTML. HubSpot has built-in tools to implement lazy loading on image modules, which makes it easy to optimize your site for performance on the fly as you are creating new content. You can set this option on any image using the Core Image module. You can also add it to any image field within custom modules. Note that this does not apply to background images, so lazy loading your image backgrounds still must be handled separately.
Compress Images
By default, HubSpot balances uploaded images for both load time and image quality. But, you also have the ability to optimize images as you add them to the content. In your file manager, you can select the image optimization level (high, default, or low) when you upload images to the CMS. This will automatically leverage the optimized image anywhere you use it on your site. With image size being one of the main bandits of optimal performance, this is an easy step that will save hours of optimizations later on.
Turn on AMP
If you haven’t heard of AMP before, it stands for Accelerated Mobile Pages. This is a mobile-first format applied to content that provides the bare necessities to load the page almost instantly. This is an amazing built-in tool that is especially helpful for heavy content pages such as blog posts. By turning on AMP, you can automatically ensure your blog content is primed for mobile viewing.
However, we may not be able to rely on this for very long.
There is talk about AMP going away with the CWV update and Google has removed AMP badges from search results. So although it may help currently, it doesn’t take away from the importance of a holistic approach to site performance.
Third-Party Scripts
You may have scripts (like Slick Slider for example) that are being loaded to support the functionality in a custom module. Evaluate the pages that really need the added script. If the script is only needed for a certain module, consider loading that script from inside of the module instead of globally for your entire theme. As much as possible, try to only load those third-party assets where they are required.
External Links - PRO TIP
If you have any links on your pages that load in a new tab/window and go to a page on a different domain, then make sure those links have a “noreferrer” or “noopener” added to them. This is a security element that is considered in your CWV scoring.
Secure Site Browsing
As mentioned before, secure site browsing is an absolute must in today’s world. With HTTPS being a ranking factor and running the risk of browsers like Chrome flagging your site as dangerous to users, there is no excuse not to have a secure site. Fortunately, HubSpot provides a free SSL certificate for all websites using the CMS plan. Ensuring a secure connection not only helps your ranking, but demonstrates a commitment to your audience as well. Within your domain security settings, you can enable the option that will force your site to load with the secure HTTPS option, which is always recommended.
Re-Think Design
Lastly, it’s an unfortunate fact for designers, but Core Web Vitals may require you to rethink your design choices. If you have content that may take longer to load like videos, animations, or multiple interactive elements above the fold, it may negatively impact your page experience. Centering your efforts around the end-user, and ensuring that you’re serving up the right content in an easy to consume fashion, is ultimately what Core Web Vitals is all about. Presenting a delightful page experience that loads quickly on mobile and desktop will not only satisfy your users, but ultimately impact your SERP rankings more and more as time goes on.
Ultimately, like any good SEO practice, you should be optimizing your site for the users, not the bots. But, understanding how Google will start evaluating and the criteria involved that will influence rankings can help you present a better user experience. Doing so ensures that your rankings remain as the move toward emphasizing mobile UX only gains momentum as we move forward in the digital space.
Are you focusing your marketing efforts on perfecting your website? Run it through our website grader to receive feedback on how to make improvements. Plus, it's free.